Google Maps có thể sử dụng trên nhiều thiết bị như máy tính, điện thoại và tablet. Việc nhúng Google Maps vào WordPress website sẽ giúp cho khách hàng tìm đường đến cửa hàng của bạn nhanh chóng. Trong bài viết này Cần Thơ Web sẽ hướng dẫn bạn cách nhúng bản đồ Google vào WordPress nhé
1. Cách nhúng Google Maps vào WordPress
Chèn bản đồ Google vào WordPress website của doanh nghiệp sẽ giúp ích cho cả công ty cũng như khách hàng:
- Chỉ đường tiện lợi hơn: Bằng cách tích hợp Google Maps vào website, khách hàng sẽ dễ dàng tìm được địa chỉ của doanh nghiệp.
- Gia tăng lòng tin khách hàng: Khi khách hàng thấy bản đồ trên website, họ sẽ cảm thấy cửa hàng của bạn đáng tin cậy hơn so với hàng nghìn doanh nghiệp không có Google Maps.

Có ba cách để chèn bản đồ Google vào WordPress:
- Sử dụng mã HTML: Bạn có thể lấy mã nhúng từ Google Maps và chèn nó vào bài viết hoặc trang của WordPress.
- Sử dụng plugin: Có nhiều plugin miễn phí và trả phí cho phép bạn dễ dàng chèn Google Maps vào WordPress.
- Chèn bằng WordPress Theme: Một số chủ đề WordPress cung cấp tích hợp sẵn để chèn Google Maps vào trang web.
1.1 Sử dụng mã HTML:
Để sử dụng mã HTML để chèn Google Maps vào WordPress, bạn hãy làm theo các bước sau:
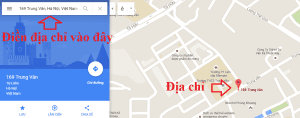
Bước 1: Truy cập trang web Google Maps (https://www.google.com/maps) và tìm kiếm địa điểm mà bạn muốn chèn vào WordPress.

- Khi bạn đã tìm thấy địa điểm mong muốn, nhấp vào menu “Chia sẻ” (Share) ở phía bên trên bản đồ.
- Trong menu chia sẻ, bạn sẽ thấy một tùy chọn “Nhúng bản đồ” (Embed a map). Nhấp vào đó để lấy mã nhúng (Embed code) cho bản đồ.
- Một hộp thoại mới sẽ hiển thị chứa mã nhúng HTML của bản đồ. Sao chép toàn bộ mã này.


Bước 2: Chuyển sang website WordPress, tạo một bài viết mới hoặc chỉnh sửa một bài viết hiện có trong trang quản trị WordPress.
- Trong trình soạn thảo bài viết, chuyển sang chế độ “Chỉnh sửa mã nguồn” (Text editor) bằng cách nhấp vào tab “Mã nguồn” (Text) ở phía trên trình soạn thảo.
- Dán mã nhúng HTML mà bạn đã sao chép từ Google Maps vào vị trí mong muốn trong bài viết.

Bước 3: Lưu bài viết và xem trước để kiểm tra xem bản đồ đã được chèn thành công hay chưa.
1.2 Sử dụng plugin bản đồ Google WordPress:
Sử dụng plugin là một cách tiện lợi và linh hoạt để chèn bản đồ Google cho WordPress. Dưới đây là các bước cơ bản để sử dụng một plugin chèn Google Maps:
Bước 1: Truy cập trang quản trị WordPress và điều hướng đến mục “Thêm mới” (Add New) trong phần “Plugins”.
Bước 2: Cài plugin bản đồ Google WordPress
- Tìm kiếm tên của plugin bạn muốn sử dụng, ví dụ như “Google Maps by Yoast“, “WP Google Maps” hoặc “Easy Google Maps“.
- Khi bạn tìm thấy plugin mong muốn, nhấp vào nút “Cài đặt ngay” (Install Now) để cài đặt plugin.
- Sau khi plugin đã được cài đặt, nhấp vào nút “Kích hoạt” (Activate) để kích hoạt plugin trên trang web của bạn.

Bước 3: Gắn Google Maps vào website
- Thêm bản đồ Google Maps vào trang web bằng cách tạo một shortcode hoặc sử dụng các khối (blocks) có sẵn từ plugin.
- Cấu hình và tùy chỉnh các tùy chọn của plugin theo mong muốn. Bạn có thể chọn địa chỉ, đặt tọa độ, tùy chỉnh giao diện và thêm các marker hoặc thông tin bổ sung.
- Sau khi bạn hoàn tất cấu hình, lưu thay đổi và xem trước trang web của mình để kiểm tra xem bản đồ Google Maps đã được chèn thành công hay chưa.
1.3 Chèn bằng WordPress Theme
Bạn có thể tham khảo cách tích hợp Google Maps vào WordPress bằng những Theme có sẵn. Một số Theme WordPress cung cấp tích hợp sẵn cho việc chèn Google Maps vào trang web của bạn.
2. Tùy chỉnh Google Maps
Sau khi chèn bản đồ vào WordPress, bạn có thể tùy chỉnh nó để phù hợp với nhu cầu của bạn. Dưới đây là một số cách bạn có thể tùy chỉnh Google Maps:
- Thay đổi kích thước của bản đồ.
- Thay đổi vị trí của bản đồ: Nếu bạn muốn hiển thị một vị trí cụ thể trên bản đồ, bạn có thể thay đổi vị trí của bản đồ bằng cách chỉ định tọa độ hoặc địa chỉ tương ứng.
- Thêm nhãn vào bản đồ: Bạn có thể thêm nhãn hoặc đánh dấu lên bản đồ để khách hàng dễ nhận diện và tìm đến bạn.
- Thêm đường dẫn vào bản đồ: Nếu bạn muốn hướng dẫn người dùng đến địa điểm của bạn, bạn có thể thêm đường dẫn hoặc chỉ dẫn trên bản đồ.
- Thêm các tính năng khác vào bản đồ: Ngoài những tùy chỉnh cơ bản, bạn cũng có thể thêm các tính năng bổ sung khác mà có thể tìm hiểu thêm.

3. Nhược điểm khi nhúng Google Maps vào WordPress
Một nhược điểm tiềm ẩn khi cài tiện ích mở rộng Google Maps cho WordPress là nó có thể tạo ra tải trọng nặng cho trang web của bạn. Dưới đây là một số lưu ý về vấn đề này:
- Tốc độ tải trang chậm: Khi chèn Google Maps vào trang web của bạn, nó có thể làm cho trang web tải chậm hơn.
- Tốn tài nguyên máy chủ: Việc nhúng Google Maps vào website có thể gây ảnh hưởng đến hiệu suất truyền tải của máy chủ.
Để hạn chế tối đa việc ảnh hưởng khi chèn Google Maps vào WordPress, bạn có thể tối ưu tốc độ tải trang như:
- Sử dụng tối ưu hóa ảnh: Tối ưu hóa kích thước và định dạng ảnh trước khi nhúng Google Maps vào trang web để giảm tải trọng tải trang.
- Sử dụng caching: Sử dụng công cụ caching để lưu trữ phiên bản tĩnh của bản đồ, giảm tải cho máy chủ và cải thiện tốc độ tải trang.
- Xác định vùng hiển thị: Định rõ vùng hiển thị cho bản đồ để chỉ hiển thị những phần cần thiết và giảm khối lượng dữ liệu được tải xuống.
4. Kết luận
Google Maps là một công cụ hữu ích cho việc chèn bản đồ vào WordPress. Bạn có thể chèn Google Maps bằng cách sử dụng mã HTML, sử dụng plugin có sẵn, hoặc tận dụng tích hợp của chủ đề WordPress. Sau khi chèn, bạn có thể tùy chỉnh bản đồ để phù hợp với nhu cầu của bạn, bao gồm thay đổi kích thước, vị trí, thêm nhãn và đường dẫn, và thêm các tính năng khác. Với Google Maps, bạn có thể cung cấp cho khách hàng của mình thông tin địa điểm và chỉ dẫn đường dễ dàng và tiện lợi trên trang web của bạn. Chúc bạn thành công

Mình là Bali Tran hiện là Co Founder của Cần Thơ Web. Mình có niềm đam mê với thiết kế web và SEO, mong rằng những kiến thức mình chia sẻ sẽ mang lại nhiều giá trị cho mọi người.
Email: balitran.ceo@gmail.com
Website: https://websitecantho.vn/



