Việc chèn fanpage vào web sẽ giúp tăng độ nhận diện thương hiệu, chiếm được lòng tin khách hàng, tăng tỷ lệ chuyển đổi và đặc biệt sẽ tốt cho công cuộc SEO trang web của bạn. Vậy cách chèn fanpage vào website WordPress thế nào? Hãy tham khảo ngay cách của Cần Thơ Web nhé.
1. Cách chèn fanpage vào website WordPress
Bước 1: Truy cập vào trang plugin của Meta for Developer
Đường link: https://developers.facebook.com/docs/plugins/page-plugin/

Bước 2: Nhập URL trang Facebook
Tùy chỉnh các thông số như:
URL Trang Facebook: Nhập URL fanpage bạn cần chèn
Tab: Bạn có thể thêm các tab khác như events, messages, timeline vào plugin và các tab này được ngăn cách bởi dấu phẩy.
Chiều cao (Height): Mặc định 500px
Chiều rộng (Width): Mặc định 340px

Bước 3: Lấy code fanpage
Chọn vào lấy mã >> Chọn Iframe sau đó copy đoạn code đó

Bước 4: Chèn code vào website WordPress
Truy cập vào trang quản trị CMS WordPress
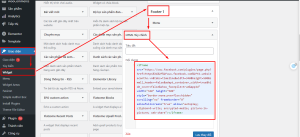
Chèn Fanpage vào Footer
- Trong phần “Giao diện” chọn “Widget“
- Kéo thả wiget “HTML tùy chỉnh” vào phần “Footer“

- Dán đoạn code và “lưu thay đổi (save changes)“
Xem thêm:
2. Vì sao nhúng website nhưng không thành công?
Dưới đây là 2 lỗi chính khiến cho việc chèn fanpage vào website không thành công:
Fanpage của bạn đang giới hạn quốc gia và độ tuổi: Để sửa lỗi phần này, bạn vào “Cài đặt” chọn “Bài viết công khai” đảm bảo rằng không giới hạn quốc gia hoặc độ tuổi.

Chế độ hiển thị trang chưa bật: Đảm bảo rằng trang được bật chế độ hiển thị.
Vậy là Cần Thơ Web đã hướng dẫn bạn cách chèn Fanpage vào website WordPress chi tiết, bạn còn thắc mắc? Hãy để lại comment đội ngũ sẽ hỗ trợ nhé.

Mình là Bali Tran hiện là Co Founder của Cần Thơ Web. Mình có niềm đam mê với thiết kế web và SEO, mong rằng những kiến thức mình chia sẻ sẽ mang lại nhiều giá trị cho mọi người.
Email: balitran.ceo@gmail.com
Website: https://websitecantho.vn/



