Tốc độ website đã được Google công bố là tiêu chí đánh giá xếp hạng trên kết quả tìm kiếm và nó trực tiếp ảnh hưởng đến trải nghiệm khách hàng truy cập trang web. Làm sao để tăng tốc website WordPress đơn giản mà không cần hiểu sâu về HTML, CSS hay JavaScript? Cần Thơ Web sẽ bật mí trong bài viết này nhé.
1. Công cụ kiểm tra tốc độ website
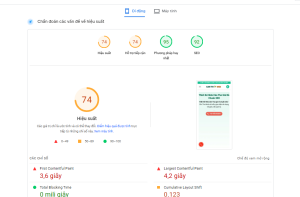
Công cụ kiểm tra tốc độ website của Google mà Cần Thơ Web hay sử dụng là Google Pagespeed Insight. Đây là công cụ đo lường tiêu chuẩn mà Google đưa ra cho chúng ta nên sẽ biết được chính xác tốc độ website mà Google đánh giá thế nào.
- Truy cập vào đường dẫn: https://pagespeed.web.dev/?hl=vi
- Nhập link website của bạn: yoursite.com/
- Kiểm tra phân tích tốc độ tải trang của bạn.

Chưa bàn đến về các thuật ngữ như FCP, CLS và CLP nhưng nếu như các chỉ số này nằm ở mức:
- 0 – 49: Tốc độ tải trang quá chậm
- 50 – 89: Tốc độ tải trang trung bình
- 90 – 100: Tốc độ tải trang rất tốt
Nếu như website được Google tính điểm nằm trong mức từ 0 – 49 thì bạn cần phải đọc tiếp các cách tăng tốc website WordPress dưới đây mà mình đã thực hành và dễ thực hiện cũng như cho kết quả tốt.
2. Cách tăng tốc website WordPress đơn giản
Dưới đây là các cách tăng tốc website WordPress mà bạn chỉ cần làm theo thì tốc độ tải trang tự động được nâng cấp, không cần phải thực hiện đầy đủ nhưng càng thực hiện nhiều cách thì điểm sẽ càng cao nhé.
2.1 Sử dụng nén ảnh
Việc nén ảnh sẽ giúp tiết kiệm tài nguyên hosting và cải thiện tốc độ tải trang đáng kể. Việc nén 1 hoặc 2 tấm ảnh để tiết kiệm được 100KB – 200KB thì không mấy ý nghĩa nhưng giả sử 1000 tấm ảnh thì sao nhỉ? Lúc đó bạn đã tiết kiệm từ 100 – 200MB dung lượng ổ cứng.

Nén là nén thế nào? Có các cách sau để nén ảnh Cần Thơ Web hay dùng:
- Giảm kích thước hình ảnh
- Chuyển đổi từ ảnh PNG sang ảnh JPG hoặc tốt hơn là Webp
Có cách nào nén ảnh tự động mà không cần phải thực hiện từng tấm ảnh? Có, hãy sử dụng các plugin nén ảnh và chuyển ảnh đuôi webp như Smush; converter for Media.
2.2 Sử dụng lazy load image
Sử dụng lazy Load Image là một kỹ thuật tải hình ảnh chỉ khi người dùng cần sử dụng đến chúng. Hiểu đơn giản đây là kỹ thuật nhỏ nhưng làm giảm thiểu “độ trọng tải” ban đầu của website. Do đó, kỹ thuật này giúp tăng tốc độ tải trang website lên đáng kể.
Để sử dụng kỹ thuật này bạn chỉ cần cài plugin WP Rocket mà lát nữa mình sẽ chia sẻ bên dưới.

2.3 Tối ưu HTML, CSS và JavaScript
HTML, CSS và JavaScript là ngôn ngữ lập trình website phổ biến hiện nay, thường các file CSS và JavaScript sẽ rất nặng làm trì hoãn tải trang đáng kể. Việc tối ưu 3 yếu tố này giống như bạn đang tiến hành “dọn rác” trong nhà để mọi thứ được lưu chuyển hanh thông và sạch sẽ.
2.4 Lựa chọn máy chủ mạnh
Máy chủ hoặc hosting hoặc server là nơi lưu trữ dữ liệu website của bạn và giúp truyền tải dữ liệu đến với khách hàng. Việc lựa chọn máy chủ yếu hoặc dùng chung quá nhiều hosting sẽ khiến cho băng thông chậm khiến dữ liệu truyền đến khách hàng rất lâu và dẫn đến trải nghiệm người dùng rất kém. Do đó hãy tìm hiểu sử dụng các dịch vụ hosting chất lượng, tải trang nhanh và hỗ trợ khách hàng tốt 24/24 để đảm bảo yếu tố đầu vào của website.
Ở Việt Nam, cá nhân mình đã trải nghiệm và sử dụng được một số dịch vụ hosting rất tốt như của Azdigi, Inet và Vietnix…

2.5 Chọn theme nhẹ chuẩn SEO
Làm sao để chọn được theme nhẹ? Kinh nghiệm cá nhân của mình thì một Theme vừa phải nằm ở mức vài chục MB là đạt.
Nếu như bạn đang muốn nói đến toàn bộ source code thì dung lượng source nằm trong mức <300MB là vừa đủ. Ưu tiên chọn theme đơn giản, đừng chứa quá nhiều chức năng động sẽ gây nặng máy.
2.6 Xóa plugin không dùng đến
Việc cài plugin giúp cho website có thêm nhiều chức năng nâng cao là điều tốt nhưng cài quá nhiều plugin sẽ khiến website tải chậm. Do đó hãy rà soát lại các plugin lâu ngày không dùng đến và xóa luôn dữ liệu plugin trên Database để dọn sạch các file lưu trữ.

2.7 Sử dụng bộ nhớ đệm
Bộ nhớ đệm (cache) là một vùng lưu trữ tạm thời của một thiết bị, giúp giữ lại một số loại dữ liệu nhất định. Việc sử dụng bộ nhớ đệm sẽ giúp cải thiện một ít tốc độ tải trang, để cài tính năng này bạn có thể sử dụng các plugin như W3 Cache; WP Total Cache…
2.8 Sử dụng CDN
CDN là viết tắt của Content Delivery Network, là một mạng lưới các máy chủ được đặt ở nhiều vị trí địa lý khác nhau, được sử dụng để lưu trữ và phân phối nội dung cho người dùng. Nội dung này có thể bao gồm hình ảnh, video, CSS, JavaScript và các file tĩnh khác.
Sử dụng CDN có thể làm giảm khoảng cách truyền tải thông tin giữa website và khách hàng, tiết kiệm tài nguyên máy chủ do đó làm giảm thời gian tải trang đáng kể và là cách tăng tốc độ tải trang web đối với những website có dung lượng quá lớn.

2.9 Nâng cấp phiên bản PHP
Các phiên bản PHP cũ sử dụng các công nghệ lỗi thời và không còn được hỗ trợ liên tục như trước dẫn đến website tải chậm. Hãy nâng cấp phiên bản PHP để cảm nhận sự khác biệt website nhé. Để xem thêm về cách nâng cấp PHP bạn có thể xem tại đây.
2.10 Hạn chế sử dụng popup
Việc sử dụng popup để thu thập thông tin khách hàng có khả năng tăng doanh thu chuyển đổi cho công ty nhưng nếu quá nhiều popup sẽ không chỉ khiến tốc độ tải trang chậm mà còn giảm trải nghiệm người dùng trên website. Do đó hãy thực sự cẩn trọng.
Xem thêm:
3. Cách dùng plugin tăng tốc website WordPress kết hợp
Dưới đây là các plugin được mình đánh giá là nên sử dụng và có thể kết hợp với nhau
3.1. WP Rocket
WP Rocket là plugin mình cực kỳ tâm đắt vì nó giải quyết đa số vấn đề mà các website tải chậm như Theme nặng, quá nhiều ảnh, quá nhiều CSS và JS. Plugin này giải quyết được hết tất cả. Các tính năng chính của WP Rocket bao gồm:
- Sử dụng bộ nhớ đệm Cache
- Tự động tối ưu CSS và JavaScript
- Tối ưu database
- Sử dụng CDN
- Liên kết với plugin tối ưu hình ảnh
Làm thế nào để website load nhanh bằng JavaScript? Đó chính là sử dụng tính năng Minify JavaScript files, Load JavaScript deferred và delay JavaScript execution của WP Rocket.

3.2 Converter For Media
Đây là plugin nén và chuyển đổi hình ảnh sang .webp làm giảm dung lượng ảnh đáng kể nên kết hợp với plugin trên thì phải nói là “song kiếm hợp bích”. Đây là plugin miễn phí bạn có thể tải nó tại đây.
Lưu ý rằng đừng sử dụng các plugin không phù hợp có thể gây xung đột và lỗi website như WP Rocket và W3 Total Cache…
Cần Thơ Web đã hướng dẫn bạn cách tăng tốc website WordPress đơn giản không cần dùng đến code, bạn có thắc mắc nào không? Để lại comment để đội ngũ chúng tôi hỗ trợ nhé.

Mình là Bali Tran hiện là Co Founder của Cần Thơ Web. Mình có niềm đam mê với thiết kế web và SEO, mong rằng những kiến thức mình chia sẻ sẽ mang lại nhiều giá trị cho mọi người.
Email: balitran.ceo@gmail.com
Website: https://websitecantho.vn/



